Kuuntele tämä artikkeli Spotifyssä
Kun sivustosi tehtiin, nousiko puheisiin sen odotettu elinikä? Saitko ohjeita sivuston elinkaaren eri vaiheisiin, vai toivotettiinko vain onnea ja pitkää ikää? Tyypillisesti myyntipuheiden vaiettu realiteetti on, että sivustoilla on aina rajallinen elinikä. Forbes kertoo verkkosivujen keskimääräiseksi eliniäksi kaksi vuotta ja seitsemän kuukautta, joten puolet sivuistoista kestävät pidempään ja se toinen puolisko sivuista vaatiikin sitten uuden sivustoprojektin jo parin-kolmen vuoden sisällä julkaisusta.
Mihin verkkosivustot sitten oikein edes kuolevat? Suurimmassa osassa tapauksista väärään tarkoitukseen. Uusi sivustoprojekti aloitetaan, kun vanha sivusto ei enää palvele käyttäjää. Sivustoa ei pystytä käyttämään markkinoinnin tukena, markkinoinnin tuloksia ei saada mitattua tai sisältöjen tarve muuttuu merkittävästi. Joko sivustolla ei ole blogia sisältömarkkinointiin tai aktiivisen sisällöntuotannon varaan rakennettu sivusto ei toimi enää satunnaisesti lisätyillä sisällöillä. Myös sisältöeditori voi olla liian vaikeakäyttöinen tai ominaisuuksiltaan rajattu.
Useasti vastaan tulee myös teknisiä ongelmia, kun päivityksiä ei voida asentaa sivustoa rikkomatta tai jopa koko julkaisujärjestelmä on vanhentunut ja valmistajan tuki lopetettu. Sivusto on voinut jäädä myös pahamaineiseen toimittajaloukkuun, jolloin ollaan mahdollisesti jumissa kalliin, hankalan tai huonolaatuisen palveluntarjoajan kanssa.
Monessa tapauksessa iän myötä myös sivuston tai palvelimen suorituskyky laskee merkittävästi, ja sivuston käytöstä tulee vieraille ja/tai muokkaajille turhauttavan hidasta. Pahimmissa tapauksissa sivuston käyttö ei enää edes onnistu virheilmoitusten määrän, jatkuvien huoltojen ja rikkinäisten toimintojen takia.
Myös käyttöliittymän ongelmat voivat olla kohtalokkaita; sivusto ei kenties toimi mobiililaitteilla tai sisällöt jäävät popup-myrskyn alle käyttäjän saavuttamattomiin. Kuvat saattavat paukkua yli ruudusta tai jäädä matalaresouutioiseksi pikselimössöksi.
Loput sivustot kuolevat omistajiensa mukana, kun yritykset lopettavat toimintansa, vaihtavat toimialaa tai myydään osaksi toista yritystä.
Verkkosivustoprojektien keskimääräiset hinnat ovat freelancereiden toimesta yleensä muutamia tuhansia euroja ja markkinointitoimistojen toimesta yleensä muutamista kymmenistä tuhansista euroista aina sataan tuhanteen euroon. Näin suurista investoinneista puhuttaessa sivuston eliniän pidentäminen on taloudellisesti todella järkevää.
Kuinka sivuston elinikää sitten pidennetään?

Terveystarkastus WordPress-sivustolle
WordPress-sivustojen elinikää voidaan pidentää etsimällä elinikää lyhentäviä ongelmia suorittamalla sille kattava terveystarkastus. Ongelmien perusteella voidaan sitten suunnitella, priorisoida ja aikatauluttaa korjaavaa ”lääkitystä”. Mitä asioita WordPress-sivuston terveystarkastuksessa sitten tutkitaan?
Osa tarkastuksista voidaan suorittaa sivustolle ilman kirjautumista, mutta tärkeimmät tulokset saadaan kirjautumalla WordPress-sivuston hallintapaneeliin.
Sivuston eheys
WordPressistä löytyy hallintapaneelista sisään rakennettuna erinomainen Sivuston eheys (Site Health) -työkalu, jolla saadaan hyvä käsitys sivuston terveydestä.

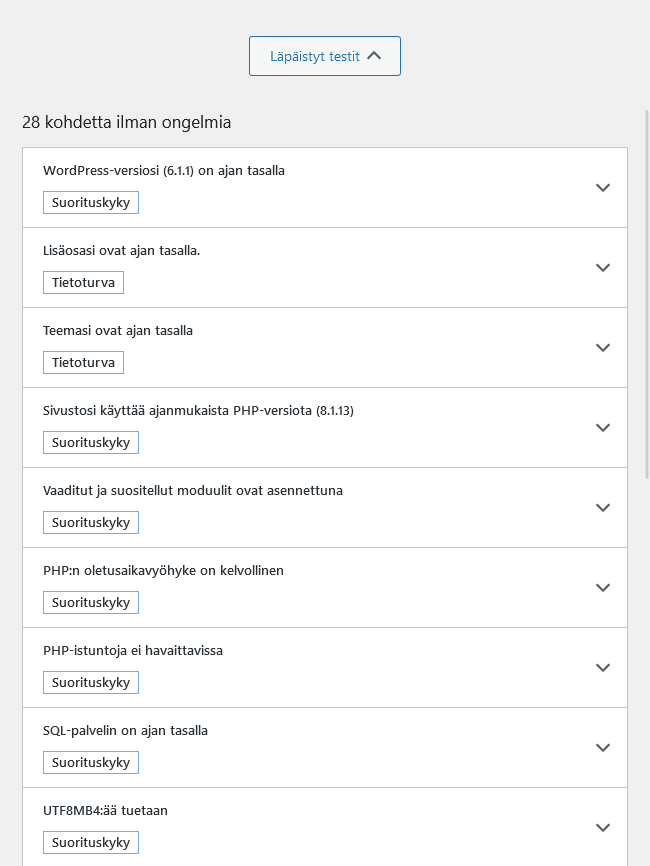
Sivuston eheys -työkalu testaa sivustoa ja palvelinta sivuston toiminnan kannalta tärkeimpien asioiden suhteen. Tällaisia ovat esimerkiksi se onko lisäosat päivitetty, toimivatko taustapäivitykset ja onko pysyvä oliovälimuisti käytettävissä. WordPress-alustassa valmiina olevien testien lisäksi testejä voi tulla esimerkiksi erilaisten lisäosien mukana.
Sivuston eheys -työkalu osaa suositella korjaustoimenpiteitä tarvittaessa jokaiselle löytämälleen ongelmalle ja listaa myös läpäissyt testit.

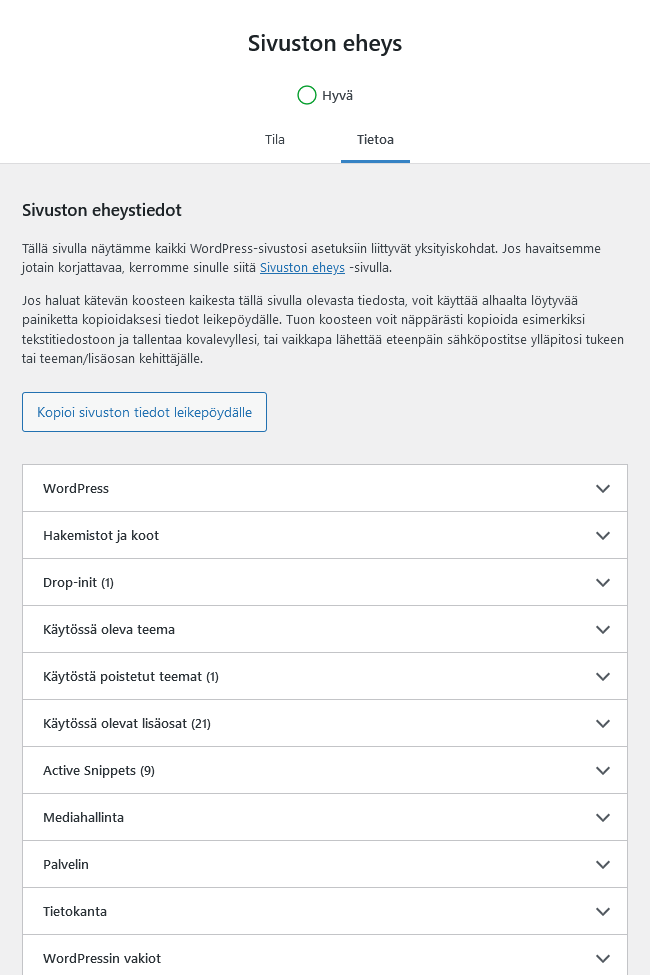
Samaisesta työkalusta löytyy myös hyödyllinen Tietoa -välilehti, jolta löytyy kaikki WordPress-sivuston asetuksiin liittyvät yksityiskohdat. Näitä tietoja voi käyttää mahdollisten ongelmien löytämiseen, ja niitä monesti pyytävät lisäosien ja teemojen kehittäjät, mikäli he auttavat ratkomaan sivustollasi olevaa ongelmaa heidän tuotteisiinsa liittyen.

Useimmat Sivuston eheys -työkalun löytämät WordPress-järjestelmän ongelmat pitäisi olla helppoa korjata webhotellin hallintapaneelista, mikäli sellainen on käytettävissä. Helppo ja nopea apu voi olla myös siirtää sivusto parempaan, erityisesti WordPressille tarkoitettuun webhotelliin, jossa palvelimen asetukset ovat jo valmiiksi parhaat mahdolliset WordPressille.
Virheloki
Sivuston teknisistä ongelmista voi löytää jälkiä myös sivuston virhelokista. Esimerkiksi Seravon sivustoissa virhelokiin pääsee käsiksi sivuston hallintapaneelista, ja monilla muilla, kuten esimerkiksi CloudCityllä, virhelokin löytää webhotellin hallintapaneelista.

Virhelokiin kertyy virheiden lisäksi paljon varoituksia ja tietyissä tapauksissa myös ilmoituksia. Näin virheloki on arvokas työkalu löytää virheiden lisäksi vihjeitä myös tulevista ongelmista, kuten esimerkiksi jonkin lisäosan käyttämästä pian poistuvasta eli deprekoituvasta ominaisuudesta. Virhelokista löytää myös mahdollisten ongelmien tarkat sijainnit, sillä virhekuvauksesta löytyy tieto siitä, missä tiedostossa ja monennellako rivillä kyseinen virhe tapahtui.
Lighthouse
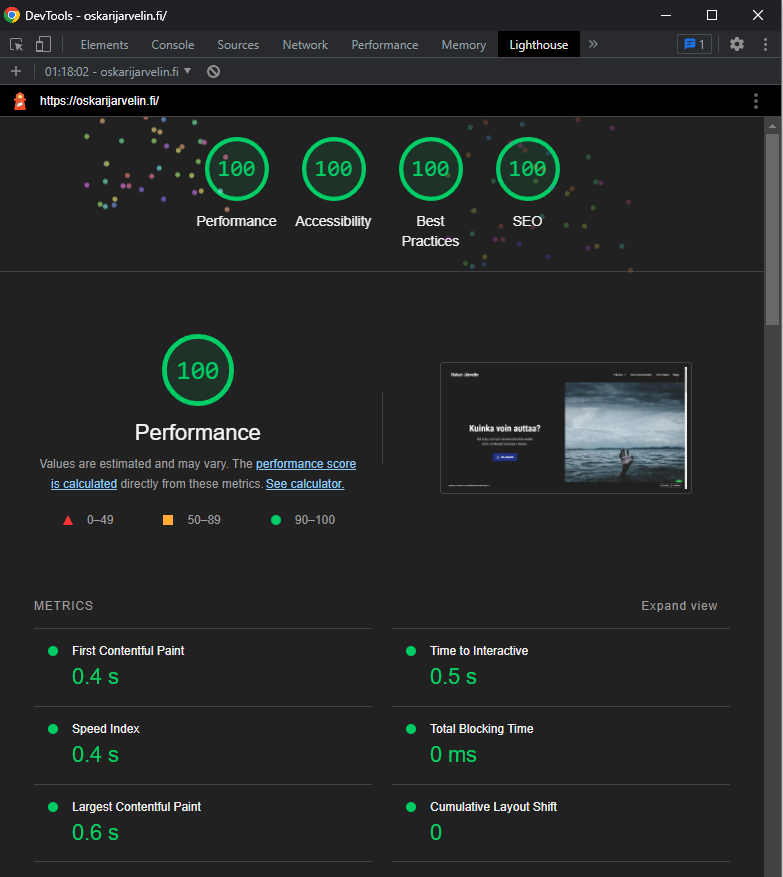
Googlen valmistama Lighthouse on avoimen lähdekoodin automatisoitu työkalu verkkosivujen laadun mittaamiseen käyttökokemuksen kannalta tärkeimmiksi valituilla mittareilla. Se löytyy sisäänrakennettuna Chrome-selaimen kehittäjätyökaluista, mutta sen saa asennettua myös komentoriville tai Node-moduulina osaksi verkkosovellusta.

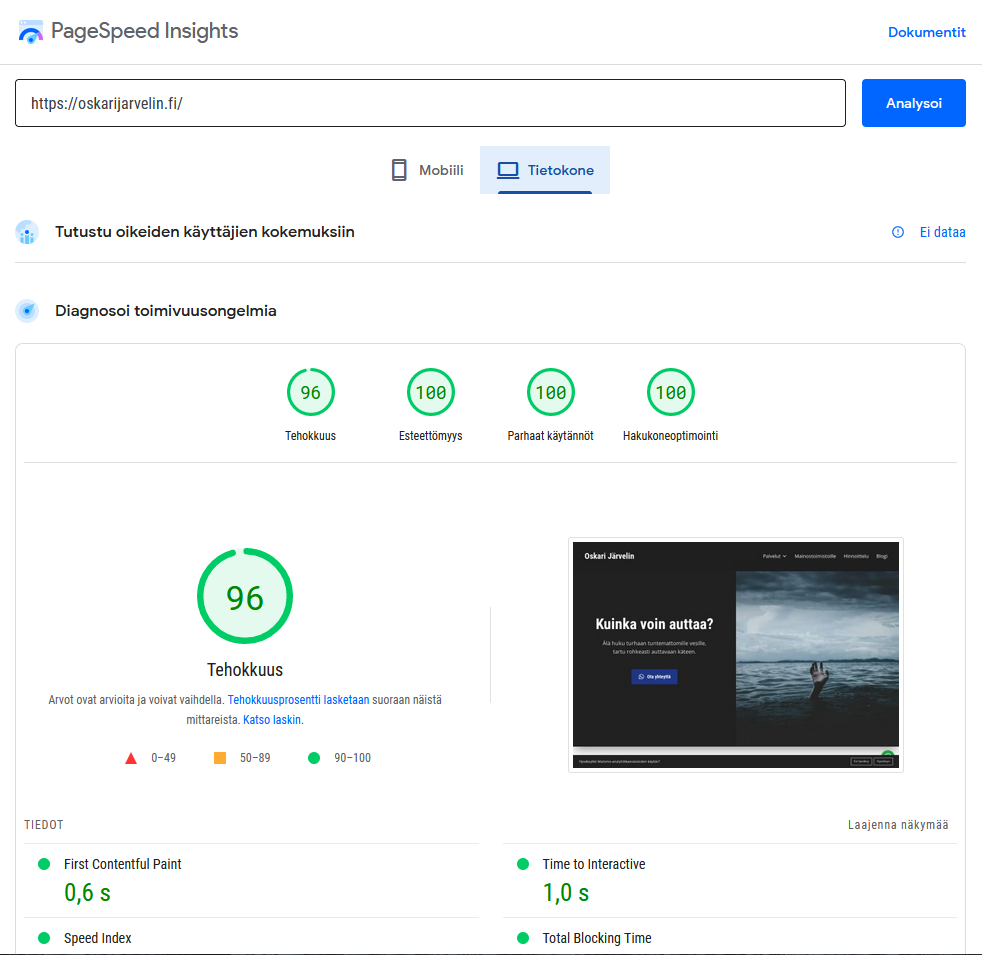
Lighthouse-testin voi tehdä myös verkossa, joskin verkkopalveluna julkaistun Lighthouse-testin nimi onkin PageSpeed Insights. PSI on ominaisuuksiltaan laajempi ja mittaustuloksiltaan yhdenmukaisempi kuin pelkkä Lighthouse, sillä käyttäjän omilla laitteilla suoritettuna myös laitteen ominaisuudet vaikuttavat testin tuloksiin. Omilla laitteilla suoritettaessa Lighthousen eri käyttäjät voivat saada hyvinkin erilaisia tuloksia samalle sivulle suoritetuista testeistä.
PSI suorittaa testit aina vakiolaitteella, jolloin tulokset pysyvät yhdenmukaisempina. PSI yhdistää ns. laboratoriomittauksiin myös kentältä saatua tietoa todellisten käyttäjien Chrome-selaimissaan kokemasta sivuston laadusta. Kaikille sivustoille ei saada kentältä tietoa, sillä sitä saadaan vain Chrome User Experience Report -ohjelmaan liittyneiltä Chrome-selaimen käyttäjiltä. Tietoa ei myöskään näytetä anonymisoinnin takia ellei kerättyä tietoa ole saatavilla tarpeeksi.

Selaimen Lighthouse-mittaus antaa arvosanan neljälle kategorialle: performance (tehokkuus), accessibility (esteettömyys), best practices (parhaat käytännöt) ja seo (hakukoneoptimointi).
Arvosanojen lisäksi mittaus kertoo tarkasti mitkä asiat tai ongelmat laskevat sivuston arvosanoja. Neljän arvosanan lisäksi Lighthousella saadaan myös tietoa sivuston tärkeimmistä Web Vitaaleista ja niissä näkyvistä ongelmista.
- Largest Contentful Paint (LCP) kertoo sivuston latausnopeudesta ja sen tulisi olla alle 2.5 sekuntia.
- First Input Delay (FID) kertoo kuinka nopeasti sivusto on käytettävissä ja sen tulisi olla alle 100 millisekuntia.
- Cumulative Layout Shift (CLS) kertoo kuinka paljon sivuston sisällöt hyppivät alaspäin lataamisen aikana, ja sen tulisi olla alle 0.1.
Web Vitaalit ovat sivuston käyttökokemuksesta syntyviä metriikoita. Ne kertovat sivuston ja palvelimen terveydestä kaikista tärkeimmästä näkökulmasta: sivuston todellisesta käyttökokemuksesta vierailijoille. Web Vitaalit ovat yhä varsin tuore metriikka, ja ne kehittyvät aktiivisesti. Yllä mainittujen kolmen tärkeimmän metriikan lisäksi on olemassa monia muita vitaaleja, jotka voivat olla kontekstiriippuvaisia tai suositusarvot elävät yhä.
Web Vitaaleista tekee tärkeitä myös se, että ne ovat lähtöisin Googlelta ja niiden tiedetään vaikuttavan myös sivuston hakukonenäkyvyyteen.
Terveystarkastus WordPress-sivustolle
Haluaisitko ammattilaisen tekemän terveystarkastuksen WordPress-sivustollesi? Nyt voit ostaa terveystarkastuksen kätevästi verkkokaupastani.
Viiden arkipäivän sisällä tilaamisesta suoritettava terveystarkastus sisältää ammattilaisen kokonaisvaltaisen sivustosi manuaalisen läpikäynnin ja kirjallisen dokumentaation kaikista huolta herättävistä löydöistä sekä tilaisuuksista parantaa sivustoa.
Terveystarkastuksessa löydettyjen ongelmien kanssa et jää myöskään yksin. Dokumentin liitteenä saat myös tarjouksen löydettyjen ongelmien korjaamisesta ja sekä muista sivustolta mahdollisesti löytyneistä toiminnan ja käyttökokemuksen parantamistilaisuuksista.